














HtmlDev

Descripción de HtmlDev
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
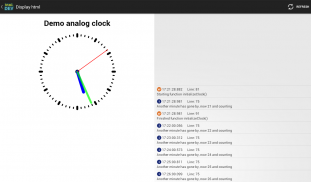
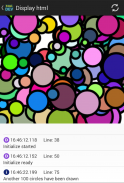
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
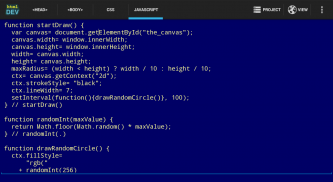
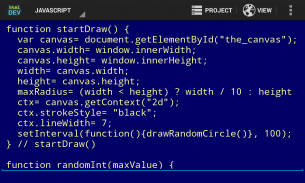
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
* javascript, the script-section in the head-segment which contains your javascript code
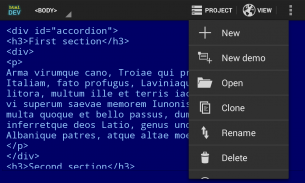
* body, where you place your text, tables, forms, canvas,...
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div class="id-app-translated-desc" style="display:none">Desarrollar y depurar páginas HTML incluyendo CSS y Javascript en su dispositivo Android.
Si usted está familiarizado con los patios de código que están disponibles en Internet, como JSFiddle, CodePen CSSDeck, w3schools, ... tendrá problemas litte usando HtmlDev.
Una vista previa se proporciona para que puedas ver al instante su página html. Esta vista previa también proporciona una ventana de la consola en la que se informa de errores de javascript y su registro / debug-output (javascript funciones console.log (), console.warn (), console.debug (), ...) se presenta.
Se introduce el código de su página html en cuatro segmentos:
* Cabeza, por el título, meta-tags, enlaces a bibliotecas externas, etc.
* CSS, la sección de estilo en el segmento de la cabeza donde se define cómo se muestran los elementos
* Javascript, la sección de la escritura en el segmento de cabeza que contiene el código javascript
* Cuerpo, donde se colocan texto, tablas, formularios, lienzo, ...
Sus proyectos se almacenan automáticamente en una base de datos local y se puede cambiar el nombre, el clon, eliminarlos. Cada proyecto se puede exportar a un único archivo html en su tarjeta SD para que puedas ver, navegar, correo electrónico este archivo html usando su archivo-explorador favorito, navegador, editor, etc.
Varios de demostración se proporcionan para ayudarle a empezar. Algunas de las versiones parciales de programa requieren una conexión a Internet ya que utilizan bibliotecas externas como jQuery y / o MooTools que se descargan cuando la página HTML se ve.
Hay numerosos ejemplos impresionantes de páginas HTML en Internet y se puede copiar / pegar texto en esta aplicación y mejorar el código. Esta versión de HtmlDev sólo cargar datos de internet para la vista previa de su página html cuando se detecta una conexión WiFi.
Un teclado externo podría ser útil ya escribir en un teclado en pantalla puede ser bastante engorroso, especialmente cuando se necesitan caracteres no alfanumérico (y html y javascript utilizan una gran cantidad de estos caracteres).
HtmlDev le permite tocar el violín alrededor con javascript, CSS y HTML en tu sofá, en su jardín, viajando en el transporte público, básicamente donde quiera y cuando quiera. Buena diversión y educativo.
Usted puede desarrollar páginas html que descargan datos de Internet, por ejemplo alojados externamente bibliotecas, scripts, imágenes, vídeos, etc., por lo que evitar descargas excesivas si usted está utilizando los datos (móvil) que se cobra basa en la cantidad de datos que usar. Uso en exceso de los límites de datos de su plan médico puede resultar en cargos por exceso empinadas.
Los renuncia a desarrolladores y no ofrece ninguna garantía, expresa o implícita, en relación con esta aplicación, incluyendo, sin limitación, cualquier garantía implícita de aptitud para un propósito particular.
En ningún caso es el desarrollador responsable ante usted o cualquier otra persona o entidad por cualquier daño indirecto, incidental, consecuente o punitivo, incluyendo la pérdida de ganancias o de buena voluntad, de cualquier asunto que surja del uso de esta aplicación.</div> <div class="show-more-end">
























